This is a tutorial about how to add push notification to Ionic 2 App using Firebase Cloud Messaging (FCM) with complete steps for production iOS and Android apps. Firebase Cloud Messaging (FCM) is a cross-platform messaging solution that lets you reliably deliver messages at no cost. Previously, we are using Google Cloud Messaging (GCM) for Android and Apple Push Notification Service for iOS with the Ionic application.
Table of Contents:
- Create Apple Push Services Certificate
- Setting Up Firebase Cloud Messaging
- Create New Ionic 2 App
- Configure FCM in Ionic 2 App
- Test Push Notification in Android and iOS Device
How does it work? Push notification sent from app server to Firebase then firebase distribute to iOS and Android devices that have registered to Firebase. The Android app receives a push notification that carried by Google services and iOS app receive a push notification that carried by Apple Push Service that gets notification from Firebase.
Now, let's get started.
Create Apple Push Services Certificate
Before creating Apple Push Services Certificate make sure you have active Apple account with Developer Enrollment and of course you're working with mac os x. To create the Apple Push Services Certificate go to Apple Developer Portal (https://developer.apple.com/).

- Choose Account then Login with your Apple account that Enrollment enables.
- Choose certificates, identifiers, and profiles.
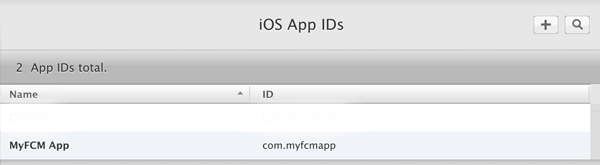
- Choose Identifiers -> App ID from left menu.
- Click plus button on the top right.
- Fill register IOS app ID form. For example
- App ID Description = MyFCM App
- App ID Suffix -> Explicit App ID -> Bundle ID = com.myfcmapp
- App Service -> check Push Notifications
- Click Continue.
- If you see Push notification checked with configurable click Register button.
- You should see Registration Complete summary with some service enable.
- Click Done.

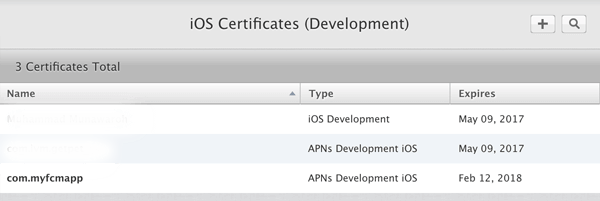
- Choose Certificates -> Development on the left menu.
- Click plus button.
- Choose Apple Push Notification Service then click Continue button.
- Choose App ID that newly created the click Continue button.
- Follow instruction About Creating a Certificate Signing Request (CSR), after CSR created click Continue button.
- Choose/Upload CSR file that newly created before then click the Continue button.
- In page Your Certificate Ready, click the Download button to get Push Service Certificate.
- After download, double-click the downloaded file to open Keychain Access in OS X.
- You should see your certificate on the list then right click on that new certificate in the list.
- Click File -> Export Items.
- Save as (mine: "MyFCMPushDev") and choose type as Personal Information Exchange (.p12) then click Save.
- Enter a password for use in Firebase dashboard then click OK.
- If it shows a popup to enter the password again use your Mac OS X password then click OK.
- Back to the browser, click Add Another Button to create Distribution Apple Push Certificate.
- Choose Apple Push Notification service SSL (Sandbox & Production) then click Continue.
- Choose App ID same as before then click Continue.
- Bypass About Creating a Certificate Signing Request (CSR), because we will use existing CSR file then click Continue button.
- Choose/Upload CSR file same as before then click continue.
- Your certificate is ready, click the Download button to get Distribution Apple Push Certificate.
- After download, double click the downloaded file to open Keychain Access in OS X.
- You should see your certificate on the list then right click on that new certificate in the list.
- Click File -> Export Items.
- Save as (mine: "MyFCMPushDist") and choose type as Personal Information Exchange (.p12) then click Save.
- Enter a password for use in Firebase dashboard then click OK.
- If it shows a popup to enter the password again use your Mac OS X password then click OK.
- Back to the browser, click Add another button if you want to create Certificates for Publishing and Development Testing or just click Done to finish.

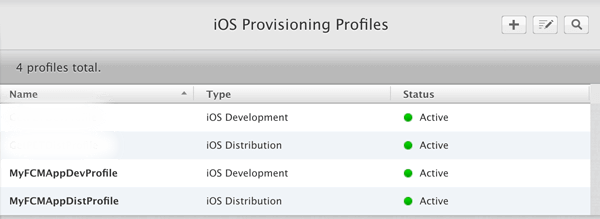
- Now choose Provisioning Profiles -> Development.
- Click plus button.
- Choose iOS App Development then click Continue button.
- Choose App ID that newly created then click Continue button.
- Select Certificate by check existing IOS Development item or if you don't see it create Development certificate in the previous step as creating Apple Push Certificate.
- Click the Continue button.
- Select Devices that will use for testing the app if not exist add it in Devices -> iPhone on the left menu.
- Click the Continue button.
- Give your new profile a name, mine is "MyFCMAppDevProfile" then click Continue button.
- In Your provisioning profile is ready, click the Download button to get Provisioning Profile file.
- Click Add Another to create Provisioning Profile for Distribution/Apple Store.
- Choose Distribution -> App Store then click Continue button.
- Choose App ID same as before the click Continue button.
- Select Certificate by check existing IOS Distribution item or if you don't see it create Distribution certificate in the previous step as creating Apple Push Certificate.
- Click the Continue button.
- Give your new profile a name, mine is "MyFCMAppDistProfile" then click Continue button.
- In Your provisioning profile is ready, click the Download button to get Provisioning Profile file.
- Click Done button to finish.
- Don't forget to double click that downloaded Provisioning Profiles to get activated in your XCode.

Setting Up Firebase Cloud Messaging
This time to setting up Firebase for Push Notification. Go to Firebase Console. Log in with your google account.

Create a new project by click Create New Project button. Then fill the form, my example:
- Project Name = MyFCMApp
- Country/Region = MyCountry
Click Create Project button, after finished you will be redirected to Firebase dashboard.

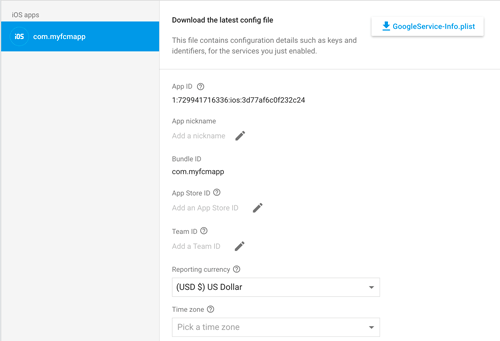
Click on Settings (Gear icon on the left menu, the right side of Overview menu). Then click Project Settings. Go to Cloud Messaging tab then write Server Key or Legacy Server Key to notepad or whatever to keep it. Back to General Tab then scroll down and choose Add Firebase To Your IOS APP button. Fill the form, my example:
- iOS Bundle App = "com.myfcmapp" (on the previous step when creating Apple App ID)
- Left Nickname and App Store ID blank because it's optional
After click ADD APP button, it will download "GoogleService-info.plist" file automatically. Click continue button, we can skip this step because we use Ionic App. Click continue again, we can ignore the Swift/Objective-C code then click Finish.

Next, go to the Cloud Messaging tab again. Under iOS app configuration upload all Apple Push certificate (.p12) files that previously created in first steps.
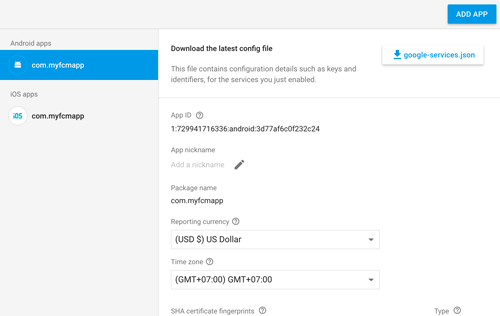
Back again to the General tab. Click again ADD APP button to add Android app. Choose Android App then fill the form, mine is:
- Package name = "com.myfcmapp"
- Left two fields below of package name blank because it's optional
After click ADD APP button, it will automatically download "google-service.json" file. Click Continue button, we can write the code (it might be useful later) then click Finish. Now, we have 2 apps in our Firebase dashboard.

Create New Ionic 2 App
As usually in our tutorial, we have to create new Ionic 2 before going to the next steps. Open terminal/cmd then go to your project folder. In there, type this command to create a new Ionic 2 App.
ionic start MyFCMApp --v2After finished create a project and run "npm install" automatically, go to the app folder that newly created.
cd MyFCMAppNow, install Cordova FCM plugin by this command.
cordova plugin add cordova-plugin-fcmYou will see a red error message.
Error: cordova-plugin-fcm: You have installed platform ios but file 'GoogleService-Info.plist' was not found in your Cordova project root folder.Just copy file "GoogleService-Info.plist" that downloaded in the previous step to folder "platform/ios". Next, add android platform because when create Ionic 2 app default platform added is iOS.
ionic platform add [email protected]We added version "6.1.0" because when this tutorial writes, default "cordova-android" version is "6.0.0" and there's a bug in icon/splash screen resource. Now, copy file "google-services.json" to folder "platform/android".
Oh wait, don't forget to copy both GoogleService-info.plist and "google-services.json" to the root of Ionic 2 project folder.
Configure FCM in Ionic 2 App
Now, the time for configuring FCM in Ionic 2 App. Open this new Ionic 2 project folder in your IDE or Text Editor. Edit file "src/app/app.component.ts" and declare FCM plugin before "@Component".
declare var FCMPlugin;
@Component({
templateUrl: 'app.html'
})Inside constructor and platform ready add these lines of codes that register the FCM token and handle the incoming push notification from FCM.
FCMPlugin.getToken(
(t) => {
console.log(t);
},
(e) => {
console.log(e);
}
);
FCMPlugin.onNotification(
(data) => {
console.log(data);
},
(e) => {
console.log(e);
}
);Don't forget to change App ID in config.xml to match App ID in Firebase and Apple App ID.
That it's, now you just can run your app in a device with this command.
ionic run androidIf you want to test in an iOS device, build to iOS first.
ionic build iosThen run the app to an iOS device from XCode. Don't forget to turn on a push notification in the capabilities section of project configuration and use provisioning profile that previously downloaded and set in XCode.
Problem:
You will face an error like this.
Error: Invalid data, chunk must be a string or buffer, not objectSolution:
Remove default added ios platform when creating Ionic 2 app then add again. And also remove and add "cordova-fcm-plugin".
ionic platform rm ios
ionic platform add ios
cordova plugin rm cordova-plugin-fcm
cordova plugin add cordova-plugin-fcm
Test Push Notification in Device
After app running in devices, go to Firebase console then open menu Notifications on the left side.

If this is the first time click on SEND YOUR FIRST MESSAGE button. Fill the form, for example:
- Message Text = "Test Push Message to Android"
- Message Label (optional) = "Test Push Message to Android"
- Delivery Date = Send Now
- Target = User Segment
- App = "com.myfcmapp" (android icon)
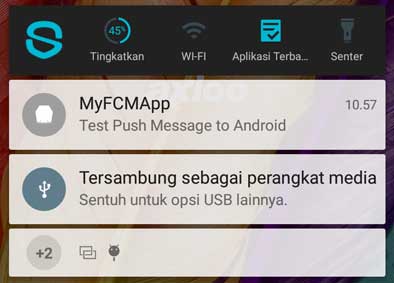
Then click SEND MESSAGE button. When popup show, click SEND. If you see like this on your Android device then you have set up Ionic 2 and FCM successfully.

You can do the same for iOS except for Target App change to App ID with an iOS icon.
For complete example source code you find in my GitHub.
For FCM plugin you find here.
We know that building beautifully designed Ionic apps from scratch can be frustrating and very time-consuming. Check Ionic 4 - Full Starter App and save development and design time. Android, iOS, and PWA, 100+ Screens and Components, the most complete and advance Ionic Template.
That just the basic. If you need more deep learning about Ionic, Angular, and Typescript, you can take the following cheap course:
- IONIC 4 Design Hybrid Mobile Applications IOS & Android
- Wordpress Rest API and Ionic 4 (Angular) App With Auth
- Mobile App from Development to Deployment - IONIC 4
- Ionic 4 Crash Course with Heartstone API & Angular
- Ionic 4 Mega Course: Build 10 Real World Apps
Thanks.
